Eev and SVG
Let me start by explaing a distant goal...
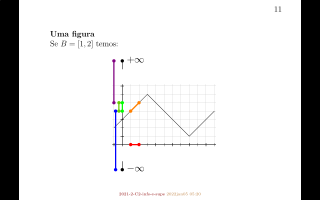
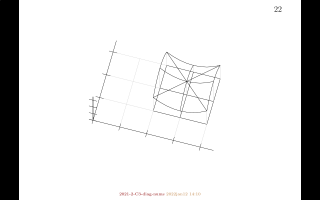
...no, let me start by explaining how I draw diagrams now. I teach Maths in a university in Brazil, and my laptop is an old Thinkpad with Libreboot that is too old to run Tikz comfortably; so a few years ago I started to extend Dednat6 with own libraries for drawing 2D and 3D figures for Calculus. Here are some examples of figures that I draw/use/generate:
To see how these figures look in the PDFs click here, here, and here.
My libraries generate code for pict2e, that is very lightweight. Right now the Lua code that I need to write to draw these diagrams is kind of ugly, but I rewrite parts of my libraries often - because it's fun, obviously - and I am trying to make my libraries support a syntax like this one from manim - including generating animations, by making each page of a PDF play the role of a page in a flip book - like here.
My distant goal is to make my libraries also generate SVG code that can be displayed in an Emacs buffer using svg.el. I wrote emlua recently, and it lets me run Lua "natively" inside Emacs; it can run my libraries for Dednat6, and it should be easy to make emlua modify an SVG object that is being displayed in an Emacs buffer.
Testing & learning svg.el
I am trying to learn how to use svg.el - obviously by writing examples that I can run line by line by just typing <f8> many times. If you have eev installed you can run the example below by just copying it to an Emacs buffer, eval-ing the "require" and the "defun" with `M-e', and then typing <f8> on the red star lines:
(require 'svg)
(defun find-svgbuffer (bufname svgobject)
(if (get-buffer bufname)
(find-ebuffer bufname)
(find-ebuffer bufname)
(svg-insert-image svgobject)
(setq cursor-type nil)))
• (defun s () (interactive) (find-svgbuffer "*svg*" svg))
• (defun ks () (interactive) (ee-kill-buffer "*svg*"))
• (defun pps () (interactive) (find-epp svg))
• (defun pps () (interactive) (find-eppp (cddr svg)))
• (defun s3 () (interactive) (find-3a nil '(pps) '(s)))
•
• (ks)
• (setq svg (svg-create 200 200 :stroke "orange" :stroke-width 5))
• (s3)
•
• (svg-rectangle svg 10 20 30 40 :fill-color "yellow" :stroke "blue")
• (svg-rectangle svg 50 20 30 40 :fill-color "red" :stroke "brown")
• (svg-rectangle svg 90 20 30 40 :fill-color "red")
• (svg-rectangle svg 90 20 30 40 :fill-color "red")
• (svg-rectangle svg 90 20 30 40 :fill-color "orchid2")
• (svg-rectangle svg 90 20 30 40 :fill-color "purple")
• (s3)
• (svg-gradient svg "gradient1" 'linear '((0 . "red") (100 . "yellow")))
• (svg-gradient svg "gradient2" 'linear '((0 . "yellow") (100 . "blue")))
• (svg-gradient svg "gradient3" 'linear '((0 . "blue") (100 . "violet")))
• (svg-rectangle svg 30 50 20 20 :gradient "gradient1")
• (svg-rectangle svg 70 50 20 40 :gradient "gradient2")
• (svg-rectangle svg 110 50 20 60 :gradient "gradient3")
•
• (svg-polyline svg '((10 . 100) (30 . 100) (20 . 70)) :stroke-color "green")
• (svg-polyline svg '((10 . 100) (30 . 100) (20 . 70)) :stroke-color "green" :fill-color "black")
• (svg-circle svg 160 40 15 :id "circle1")
|
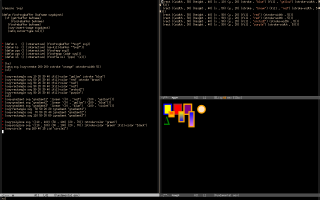
You will get something like this screenshot: